x zuklappen
WIE DIE BILDER ENTSTEHEN
Auf der Ausstellung habe ich festgestellt, daß einigen Besuchern nicht ganz klar war, wie die Werke entstanden sind. Genauer gesagt, hielten sie die Bilder für reine Digitalwerke.
Einspruch! Was hinten rauskommt, ist zwar eine Datei, aber was ich vorne reinstecke, ist mühsame Handarbeit. Ich hätte das besser erklären müssen. Hier folgt nun eine kleine Beschreibung des typischen Entstehungsprozesses.


1. Bleistiftskizze
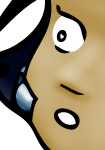
Als erstes skizziere ich das Motiv mit einem Bleistift, Härtegrad HB. Meistens fertige ich dabei mindestens eine Vor- und eine Hauptskizze an. Meine Vorskizzen entstehen auf Allzweck-Kopierpapier (80gsm) und sehen oft recht wüst aus, besonders bei schwierigen Szenen. Ich kritzle, radiere, kritzle, radiere, bis ich irgendwann die Proportionen und Perspektiven in Form gezwungen habe. Über die Vorskizze lege ich ein frisches Blatt glattes, leicht durchscheinendes Layoutpapier und fertige die Hauptskizze an, die sauberer und klarer ist. Das oben gezeigte Bild ist eine Hauptskizze. Nebenbei bemerkt, kann man für die Skizze ein grafisches Tablett benutzen, dann ist alles von Anfang an digital. Wenn ich meines benutze, sieht die Zeichnung aus, als wäre ein betrunkener Käfer mit Hirnschaden in einen Haufen Kohle gefallen, nach Hause spaziert und dabei von einem betrunkenen Radfahrer plattgemacht worden. Oder so ähnlich. Darum quäle ich mich mit den altmodischen Werkzeugen herum.


2. Umrißzeichnung
Als nächstes zeichne ich die Bleistiftlinien direkt auf der Skizze nach und verwende dafür einen schwarzen Feinschreiber, Stärke 0.4. Für stärkere Umrisslinien, z.B. solche, die einzelne Elemente des Motivs voneinander abtrennen, nehme ich dickere Filzstifte. Wenn die Umrisslinien fertig gezeichnet sind, wird die Bleistiftskizze wegradiert, danach scanne ich die Zeichnung im Graustufenmodus mit 200 bis 300 dpi ein. Ab jetzt geht es digital weiter. Mit Photoshop erhöhe ich den Kontrast der Linien, nehme notfalls noch kleinere Korrekturen vor und speichere das Bild als JPEG ab.


3. Gefilterte Zeichnung
Anständige Comiczeichner benutzen traditionellerweise Tusche und glatten Karton - dafür bin ich leider zu faul. Der Nachteil beim Gebrauch des Feinschreibers auf Layoutpapier ist allerdings die etwas unsaubere, ausgefranste Linie. Dem können wir mit unserem guten Freund Adobe Illustrator abhelfen. Das JPEG aus der eingescannten Linienzeichnung wird in das Vektorprogramm importiert und durch "Live Trace" gejagt. Hierbei entstehen schon mit der Standardeinstellung gute Resultate. Kleine Veränderungen im Detail durch weniger als 100%-ige Abpausgenauigkeit können interessante Effekte hervorrufen, aber der Gesamteindruck und Zeichenstil müssen erhalten bleiben - vergleiche Bild zu 2. mit dem zu 3. Nicht nur sind die Linien danach so richtig schön glatt und sauber, sie liegen jetzt auch als skalierbare Vektorgrafik vor. Ich kopiere die Vektorformen, lege eine neue Datei in Photoshop an und füge dort alles als Vektorebene ein.
Übrigens wende ich diese Putzprozedur erst an, seit es die Live-Trace-Funktion gibt und der ursprüngliche Zweck war die Vektorisierung. Dagegen war der komplette Originalcomic, aus dem das Planet-Projekt entstanden ist, "naturbelassen". Das hat was, aber einzelne Bilder waren nur schlecht auf Dimensionen hochzurechnen, die für die Kunstreproduktionen nötig wurden.


4. Graustufen
Als erstes lege ich einzelne Ebenen für jedes Hauptelement des Motivs an - Personen, Vordergrund, Hintergrund, Himmel, technisches Gedöns, Kabelgewirr usw. - und fülle die jeweilige Form mit einem mittleren Grauton. Mit dem weichen Pinselwerkzeug baue ich dann nach und nach die hellen und dunklen Schattierungen in der entsprechenden Ebene auf. Dabei verwende ich meistens Weiß mit ca. 20% Deckkraft und Schwarz mit ca. 10% Deckkraft.


5. Farbflächen
Getrennt von den Graustufen-Ebenen lege ich als Nächstes die Farbebenen an und fülle sie mit passenden Farben für das entsprechende Element. Hierbei nutze ich das Zauberstab-Werkzeug stärker ab als Harry Potter. Auch das Farbeimer-Tool passt hier genau. Dieser Teil der Arbeit ist natürlich der spaßigste - man schubst bequem die Maus und kann alle Farbvarianten durchspielen. Ich bewundere die Concept-Art-Künstler, die ganze Bilder komplett mit Acryl, Öl oder Gouache erstellen, es ist einfach viel schwieriger und im wahren Leben gibt es kein "Undo". Das wünsche ich mir: Apple-Z/CTRL-Z/Undo für's tägliche Leben und mich selber klonen können - mein Leben wäre so viel einfacher... Aber ich schweife ab. Im nächsten Schritt wird alles zusammen gemischt.


6. Fertiges Bild
Für jede Farbebene verwende ich die Mischoptionen zur optischen Verschmelzung mit der dazugehörigen Graustufenebene. Meistens stelle ich zunächst die Farbebene auf "Overlay", "Soft Light" oder "Color" ein und erreiche damit oft schon das gewünschte Ergebnis. Mit "Multiply" kann man stimmungsvollere, dunklere Szenen herstellen, und manchmal lege ich noch eine "Soft Light"-Ebene über das gesamte Motiv, um die Farben etwas stimmiger auszugleichen und eine größere Einheit zu erzielen. Für härtere Lichteffekte lege ich eine Schattenebene als Vektorform an, die dann z.B. mit Schwarz oder Dunkelblau gefüllt, mit "Multiply" vermischt und auf 50% Deckkraft reduziert wird. Aber harte Schatten sind viel schwieriger als weiche - da muss man dann wirklich wissen, wo das Licht hinfällt. Die fertige Datei belasse ich mit allen Ebenen, bei einer durchschnittlichen Größe von DinA3 bei 300dpi Auflösung. Das ist nicht sehr groß, aber da die Linien (und evtl. harte Schatten) als Vektorformen vorliegen, kann die Datei bei Bedarf fast ohne Qualitätsverlust hochgerechnet werden. Eine Verpixelung der weichen Farbübergänge wird kaum sichtbar und kann notfalls durch einen Verwischungsfilter ausgebessert werden.
Fertig!




